Deno 1.22 Release Notes
Deno 1.22 has been tagged and released with the following new features and changes:
- Default type checking behavior has been updated
- Removal of unstable
Deno.emit(),Deno.formatDiagnostics()andDeno.applySourceMap()APIs Denonamespace is available in workers by default--no-configflagNavigator.userAgent- Updated
Deno.resolveDns()API - New
Response.json()static method - Linting enabled by default in the LSP
- Updates to the unstable
Deno.spawn()API - Updates to the test runner
performance.timeOriginandperformance.toJSON
If you already have Deno installed, you can upgrade to 1.22 by running:
deno upgradeIf you are installing Deno for the first time, you can use one of the methods listed below:
# Using Shell (macOS and Linux):
curl -fsSL https://deno.land/x/install/install.sh | sh
# Using PowerShell (Windows):
iwr https://deno.land/x/install/install.ps1 -useb | iex
# Using Homebrew (macOS):
brew install deno
# Using Scoop (Windows):
scoop install deno
# Using Chocolatey (Windows):
choco install denoDefault type checking behavior has been updated
Deno currently supports three type checking modes:
- 🌐 Full: full type checking checks your entire project, including all dependencies. If a dependency contains a type error, it will be reported to you.
- 📁 Local: local type checking checks the code in your project for type errors, but skips type checking for all dependencies.
- ❌ None: no type checking is performed at all.
Previously, Deno used a default type checking mode of Full. This meant that
you would get type errors reported for code outside of your direct control (your
dependencies). We have found this to be an inadequate default, and are thus
changing the default mode to Local. This is inline with tsc, which
also uses a local typechecking mode.
| Subcommand | v1.21 | v1.22 | v1.23 (Proposed) |
|---|---|---|---|
deno bench |
🌐 Full | 📁 Local | 📁 Local |
deno bundle |
🌐 Full | 📁 Local | 📁 Local |
deno cache |
🌐 Full | 📁 Local | ❌ None |
deno check |
📁 Local | 📁 Local | 📁 Local |
deno compile |
🌐 Full | 📁 Local | 📁 Local |
deno eval |
❌ None | ❌ None | ❌ None |
deno repl |
❌ None | ❌ None | ❌ None |
deno run |
🌐 Full | 📁 Local | ❌ None |
deno test |
🌐 Full | 📁 Local | 📁 Local |
Note: the proposed changes for the 1.23 release are in line with our goal to
disable type checking by default in deno run. See
the 1.21 release notes for more details and the rationale for
this change.
The Full type checking mode is still available if you want to use it. To
perform a Full type check, run deno check --remote main.ts.
You can force a specific type checking mode in any subcommand by using the following flags:
| Flag | Mode |
|---|---|
--no-check |
❌ None |
--no-check=remote¹ |
📁 Local |
--check=all |
🌐 Full |
¹: --no-check=remote will be replaced by --check in an upcoming release.
Removal of unstable Deno.emit(), Deno.formatDiagnostics() and Deno.applySourceMap() APIs
Deno shipped with the Deno.emit() API that allowed transpiling and bundling
source code programmatically. This was an unstable API that, in our opinion,
never fit well in the Deno namespace. Supporting this API added a lot of
complexity to our already complex transpilation pipeline, introducing many
subtle edge cases and holding back some of refactors we wanted to do for the
longest time. After many discussions we have decided that to remove this API
from the Deno namespace and instead provide it as a userland module:
deno_emit. This allows us to develop an API
that better suits user needs.
Deno namespace is available in workers by default
Deno has supported the
Worker Web API
since the v1.0 release. However, by default the Deno namespace was not
available in the worker context, unless it was explicitly enabled in the option
bag:
// This worker did NOT have access to the `Deno` namespace.
new Worker(new URL("./worker_without_deno.js", import.meta.url));
// This worker did have access to the `Deno` namespace.
new Worker(new URL("./worker_without_deno.js", import.meta.url), {
deno: true,
});In this release we are updating web workers to have the Deno namespace enabled
by default, better matching user expectations. This means that you can now use
Deno namespace APIs in your web workers by default, provided the required
permissions are set.
// This worker will now have access to the `Deno` namespace.
new Worker(new URL("./worker_without_deno.js", import.meta.url));You can still use WorkerOptions.deno option to apply additional settings, like
custom permissions:
// Only allows read permissions to this worker.
new Worker(new URL("./worker_without_deno.js", import.meta.url), {
deno: {
permissions: {
read: true,
},
},
});Thank you Nayeem Rahman for contributing this feature!
--no-config flag
Starting with Deno v1.18, the runtime can automatically discover config files. While this feature is convenient and useful in most cases, there are situations where it is not desirable.
For example, you might be developing a frontend project that uses non-standard
TypeScript type declarations, that are defined in configuration files. If you
also have some standalone third party tools (like
udd) in your project directory, it’s undesirable to
apply the same configuration files to those tools, because they may require
different type declarations.
This release adds a --no-config flag, which disables auto-discovery of the
config file. With this flag passed, all configuration has to be explicitly
passed via CLI flags for configuration.
Navigator.userAgent
This release adds the userAgent property to the global navigator object.
This property is set to the same value as the User-Agent header that is set on
outgoing HTTP requests.
console.log(navigator.userAgent);
// "Deno/1.22.0"Thank you @randomicon00 for contributing this feature!
Updated Deno.resolveDns() API
This release brings an update to the Deno.resolveDns() API. The following
record types can now be resolved:
NSCAASOANAPTR
For example:
const [ns, caa, soa, naptr] = await Promise.all([
Deno.resolveDns("example.com", "NS", nameServer),
Deno.resolveDns("example.com", "CAA", nameServer),
Deno.resolveDns("example.com", "SOA", nameServer),
Deno.resolveDns("example.com", "NAPTR", nameServer),
]);
console.log("NS", ns);
// NS ["ns1.ns.com.","ns2.ns.com.","ns3.ns.com."]
console.log("CAA", caa);
// CAA [
// {"critical":false,"tag":"issue","value":"ca.example.net"},
// {"critical":false,"tag":"issue","value":"ca2.example.net; account=123456"},
// {"critical":false,"tag":"issuewild","value":";"},
// {"critical":false,"tag":"iodef","value":"mailto:[email protected]"},
// {"critical":true,"tag":"tbs","value":"Unknown"}
// ]
console.log("SOA", soa);
// SOA [
// {"mname":"net.example.com.","rname":"admin\\.domain.example.com.","serial":20,"refresh":7200,"retry":600,"expire":3600000,"minimum":60}
// ]
console.log("NAPTR", naptr);
// NAPTR [
// {"order":10,"preference":0,"flags":"s","services":"SIPS+D2T","regexp":"","replacement":"_sips._tcp.example.com."},
// {"order":10,"preference":0,"flags":"s","services":"RELAY:turn.udp","regexp":"","replacement":"_turn._udp.example.com."}
// ]Thank you to Thanapat Chotipun and Craig Morten for contributing this feature!
New Response.json() static method
This release adds a new static json() method to the Response global. It
allows the easy creation of Response objects from JSON structures.
const json = { hello: "world" };
// Previously:
const body = JSON.stringify(json);
const response = new Response(body, {
headers: { "content-type": "application/json" },
});
// Now:
const response = Response.json(json);The first argument of the new method is the JSON structure to be encoded. The
second argument is an optional options bag that is identical to the one used in
the new Response() constructor.
This addition to the Fetch specification was specifically designed with server side runtimes in mind. Deno is the first runtime to implement this new API in stable, but other runtimes should follow suit soon. Chromium already has an implementation of this API in review.
Linting enabled by default in the LSP
Deno v1.22 enables linting in IDE/editors using deno lsp by default. This
setting can still be disabled, but in most projects this will mean that less
IDE/editor configuration is required, as most projects have linting enabled.
Updates to the unstable Deno.spawn() API
An AbortSignal can now be passed as a signal argument in the options bag to
Deno.spawn() and Deno.spawnChild(). When the signal is aborted, the
subprocess is terminated with a SIGTERM signal.
The return type for ProcessStatus has also been updated: signal is now set
to a string representing the signal that caused the process to exit. For
example, if a process is terminated with SIGTERM, the signal property will
be set to "SIGTERM". Using a string instead of a number is consistent with the
Deno.Child#kill API.
Deno.spawn, Deno.spawnChild, and Deno.spawnSync are still unstable APIs as
of this release. We want to stabilize the API in the next release (v1.23.0).
Please try out the new APIs, and provide any feedback via our issue tracker.
Updates to the test runner
This release brings another handful of updates to the test runner. We are still iterating on the reporter output to make it more readable.
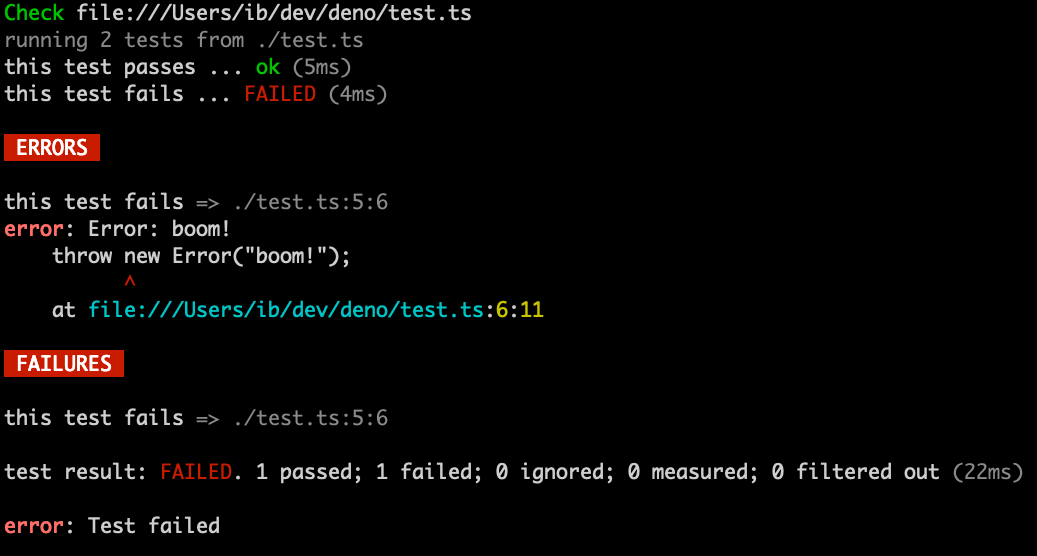
Headers for the “ERRORS” and “FAILURES” sections are now more visible, and
failed tests now show the file name and line number of the Deno.test() call:

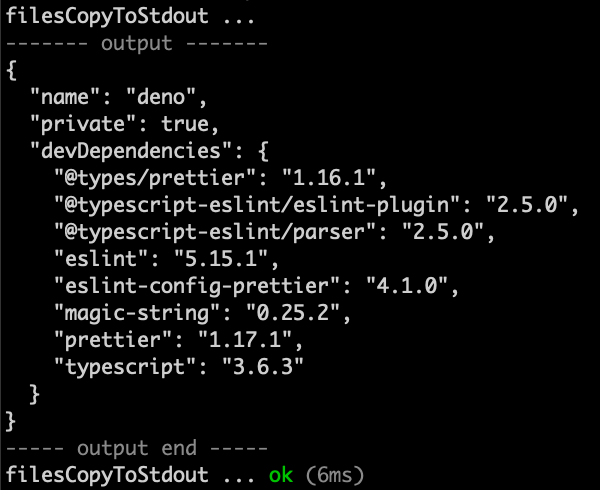
If a test prints output, it’s name is repeated on the line following the output, to make figuring out which test failed / passed easier:

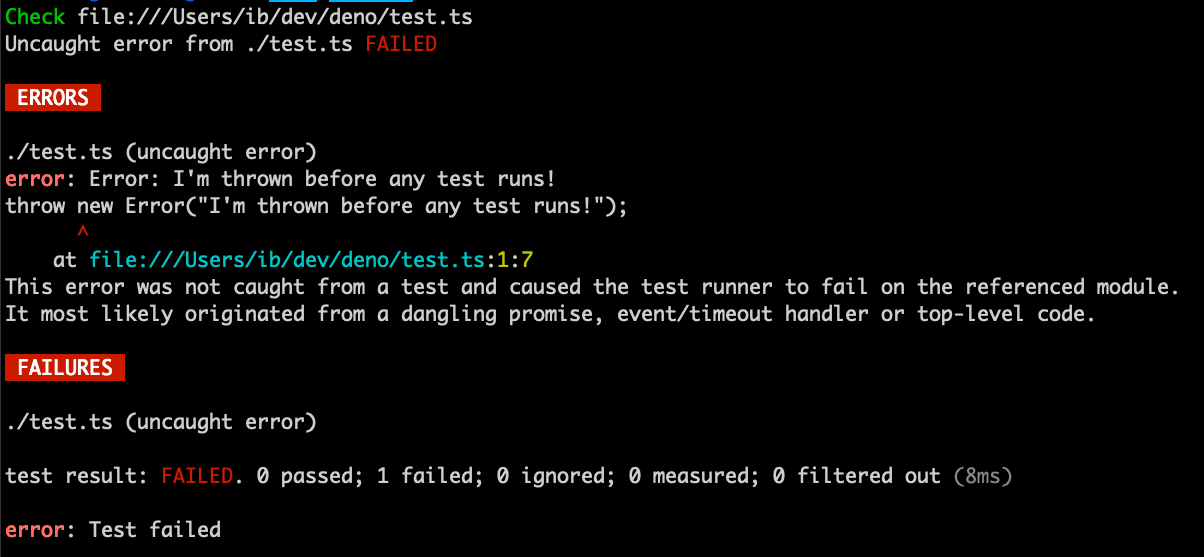
Uncaught errors have a better representation now, and show a hint to what might have gone wrong:

Thank you Nayeem Rahman for contributing these changes!
performance.timeOrigin and performance.toJSON
The performance global is getting a new property this release: timeOrigin.
This is set to the high resolution UNIX timestamp of the time the worker was
started. It can be used in combination with performance.now() to calculate a
high resolution UNIX timestamp of the current time.
// This is the same as `Date.now()`, except that the precision is much greater
// than the millisecond precision of `Date.now()`.
const timestamp = performance.timeOrigin + performance.now();Additionally, the performance.toJSON() method now exists and behaves
identically to browsers.
Thank you Geert-Jan Zwiers for contributing this feature!

