The State of Web Frameworks on Deno
Recently, we announced
support for npm: specifiers on Deno Deploy. This
made Deploy the first edge JavaScript runtime
built on isolates to support the more than 2
million modules on npm. While Deno is intentionally not designed as a drop-in
replacement for Node.js, our ongoing work to provide backward
compatibility with modules designed for Node has unlocked new ways to use Deno
to build web applications.
But don’t take our word for it - today on Deno Deploy, you can work with frameworks from SvelteKit to Docusaurus using one of our ready-made templates.

To help you get started, we’ve prepared a whirlwind tour of the state of web frameworks in Deno. Here’s an overview of what we’ll cover - click on a framework’s name to jump right to that section, and explore what you can build next in Deno.
Static sites
- 🦕 Vanilla JS or SPAs Vanilla JavaScript applications or single-page app (SPA) frameworks designed to run purely client-side (React, Angular, Vue.js, etc) can be used with Deno-powered API servers.
- 🦕 Lume A Deno-native static site generator.
- ⬢ Docusaurus SSG for documentation-focused websites.
- ⬢ Gatsby Extensible SSG, a “Jamstack” pioneer.
- ⬢ Next.js (static export) React web framework, works on Deploy in SSG mode.
Dynamic web apps
- 🦕 Fresh A Deno-native web app framework with server rendering and interactive client-side islands.
- 🦕 Hono A light-weight dynamic web framework in the tradition of Express and Sinatra.
- 🦕 Oak A Deno-native middleware framework inspired by Koa.
- ⬢ Astro A hybrid SSR and SSG framework for content-focused sites.
- ⬢ SvelteKit An SSR and SSG web framework powered by Svelte.
- ⬢ Nuxt An SSR and SSG web framework powered by Vue.js.
- ⬢ Remix Dynamic web apps with server rendering and client hydration.
- ⬢ Qwik An SSR and SSG web framework built around resumability.
Static sites on Deno
For some time, it has been possible to host purely static sites on Deno Deploy. Using either an app server like Hono or the static file server from the Deno standard library, you can quite happily serve up static files from Deploy.
Here are a few popular static site development options that are supported on Deno today.
Vanilla JS or Single-page application (SPA) frameworks
If your application doesn’t require the use of frameworks (and it might not), you can use a Deno-based static file server or an application server like Hono to serve up unprocessed HTML, CSS, and JavaScript, and incoporate backend API routes as needed.
For web applications designed for long usage sessions and complex front-end interactions, a single-page application (SPA) architecture might be the right choice. You’d serve static assets through Deno, but you’d develop more client-side code that uses front-end frameworks like React, Angular, or Vue.js.
Depending on your framework choice, there may be a compilation or pre-processing step required before your code can run in the browser. Some of those build processes can be run in Deno, but some may still require the use of Node.js.
Here are a few templates for SPA development you can try with Deno and Deno Deploy today:
Lume
Lume is a static site generator designed for Deno. It allows you to author web pages in markdown, JSX, or whatever format you deem appropriate, and generates static HTML, CSS, and JavaScript as required. Because it’s written for Deno, builds are especially fast with minimal dependencies to install. It supports a wide range of content types, and can be extended to work with others.
Docusaurus
Docusaurus is a static site generator optimized for technical documentation. It has been adopted by a number of open source and commercial projects because of its support for versioning, internationalization, and content features required of many documentation sites. In fact, Deno recently migrated much of our own documentation to a site powered by Hono and Docusaurus.
For an optimal developer experience, we recommend using Docusaurus today
alongside Node.js and an npm-compatible package manager. You can build your site
with npm scripts, but then deploy and serve it through a Deno
static file server or
application server.
This configuration allows you to take advantage of the tooling and ecosystem around Docusaurus, but still get the benefits of using Deno for any dynamic code your doc site might need.
Gatsby
Gatsby is a static site generator and early pioneer of the “Jamstack” architecture, which favors static site generation from data fetched at build time. This React-based static site generator is still a great choice to build static sites that sit on top of data in a headless CMS, or across many different data sources. You can serve static assets exported from the Gatsby build process through a Deno static file server or application server.
Next.js
Next.js is a web framework based on React that uses a mixture of static site generation and dynamic rendering to serve web sites. As of this writing, many Next.js dynamic rendering features are not yet supported on Deno or Deno Deploy.
However, if you are using Next.js to generate static sites, that usage pattern works perfectly well with Deno and Deno Deploy. You can serve static assets exported from the Next.js build process through a Deno static file server or application server.
Dynamic web app frameworks
Deno Deploy really shines when you start building dynamic web applications. Minimal cold start times and low latency on our global network make Deploy a great option for building data-driven web applications of any kind.
Here are a number of dynamic web frameworks that work today on Deno Deploy.
Fresh
Fresh is a web framework designed for Deno that features dynamic rendering at the edge, interactive islands on the client, and super fast deploys with no build step by default. With a feature set similar to frameworks like Next.js, SvelteKit, or Nuxt, we recommend checking it out for any green field projects you might want to try on Deno.
If you’re building a SaaS application, you might also want to check out SaaSKit, a Fresh application that has already implemented authentication, payments, and many other features you would need for a new SaaS project.
Hono
Hono is a light-weight web app framework in the tradition of Express and Sinatra. In just a few lines of code, you can set up an API server or a server for dynamic web pages. Hono provides a Deno-native installation path, and works great with Deno’s built-in TypeScript tooling.
Oak
Oak is a Deno-native middleware framework inspired by Koa. It provides a powerful and flexible way to write API servers in Deno, and works great on Deno Deploy.
Astro
Astro is a web framework designed for content-focused websites. It is capable of server-side rendering in a number of runtime environments, including Deno Deploy. Beyond Astro components and pages, you can build interactive islands on the front end using your favorite client-side frameworks.
Astro runs in production in a number of different environments using adapters, with Deno Deploy among them. During local development, we recommend using npm to manage dependencies and run admin scripts, as Astro was designed around these workflows. However, you can still run your code on the Deno runtime, which gives you access to zero config TypeScript and built-in APIs like Deno KV.
If you’d like to use Astro and Deno together, we strongly recommend starting with this template, which is preconfigured with a Deno SSR adapter and local development scripts.
SvelteKit
SvelteKit is a full stack web framework that supports a mix of server rendering and client-side interactivity powered by Svelte. SvelteKit apps require a build step prior to running in production, and works in a variety of JavaScript environments, including Deno Deploy, using this adapter.
Like other frameworks designed around npm, we recommend using npm for local development and dependency management. However, you can run the Svelte dev server using Deno, allowing you to take advantage of Deno runtime features.
Nuxt
Nuxt is a web framework that supports client and server rendering, built around Vue.js. Nuxt applications are deployed using the Nitro app server, using the Deno preset.
As with the other Node-centric frameworks in this list, we recommend using npm to manage dependencies and run local development scripts. However, using the Deno preset for Nitro means your Nuxt run great on Deno Deploy.
Remix
Remix is a full stack web app framework built on React. It can run in a variety of JavaScript environments, including Deno and Deno Deploy.
Your Remix project can be configured to output a production build using the
deno server build target.
The resulting project can then be run on Deno Deploy.
Qwik
Qwik is a new framework for creating dynamic web apps that are “resumable”. It delays JavaScript execution in the browser to keep applications fast.
Qwik supports Deno Deploy through a
middleware component that
takes advantage of the web standard Request and Response objects used by
Deno.serve.
Try a new framework now on Deno Deploy!
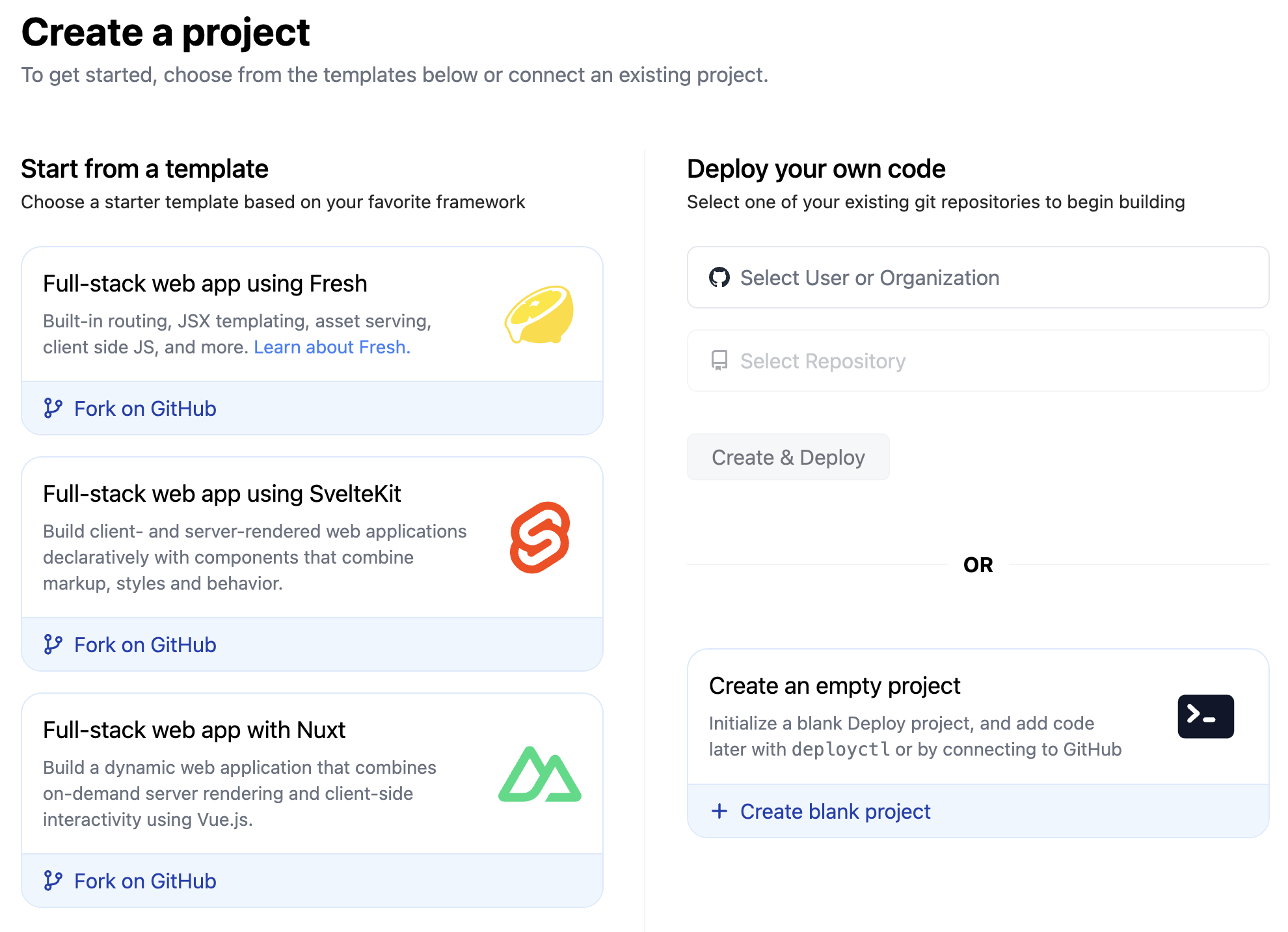
Ready to stop reading and start hacking? Check out our recently revamped new project experience, and try one of these frameworks in a ready-to-use template.
As always, we’d love to hear what you’re building! Hit us up on the website formerly known as Twitter, our Discord, or on YouTube. We’re excited to hear which frameworks you’re using today.